Table Of Content

The beauty of the Responsive Test tool by Designmodo lies in its simplicity, even though it is pretty powerful. It has an intuitive interface that can be handled by non-tech-savvy people to see whether their current websites look great across popular devices and platforms. All they need to do is to type in the web page’s URL, and the tool shows how a web page renders in the different screen shapes and sizes. Therefore, it means you need to follow the modern technologies and employ practices that cope with the task better than the others do. The good news is, even though responsive typography is relatively new and there are no standards or one-size-fits-all solution, it is still easy to handle. There are different approaches in the wild that you can try and see what works best for your project.
CSS Examples
The Meaning and Purpose of Responsive Web Design — SitePoint - SitePoint
The Meaning and Purpose of Responsive Web Design — SitePoint.
Posted: Tue, 02 May 2017 07:00:00 GMT [source]
They can alsochange styling based on device features including width, height, orientation,and whether the device is being used as a touchscreen. An image with fixed dimensions causes the page to scroll if it's larger than theviewport. We recommend giving all images a max-width of 100%, which shrinksimages to fit the available space while preventing them from stretching beyondtheir initial size.
The Card Portfolio : Free Creative HTML Template
The off-canvas menu showcases the site’s important pages for the mobile version. Also, it uses the sticky header so the brand name always stays visible. The layout is pretty simple; it is based on a standard, commonly-used set of horizontal stripes that present data in a non-intrusive manner.
Websites with 100s of Templates Available
Be very careful when usingthese, for example to avoid forcing a touchscreen user to switch to a mouse.However, any-hover and any-pointer can be useful if it's important todetermine what kind of device a user has. For example, a laptop with atouchscreen and trackpad should match coarse and fine pointers, in addition tothe ability to hover. In this section, we’ll cover the underlying foundation for responsive website design and its different building blocks.
Responsive Images
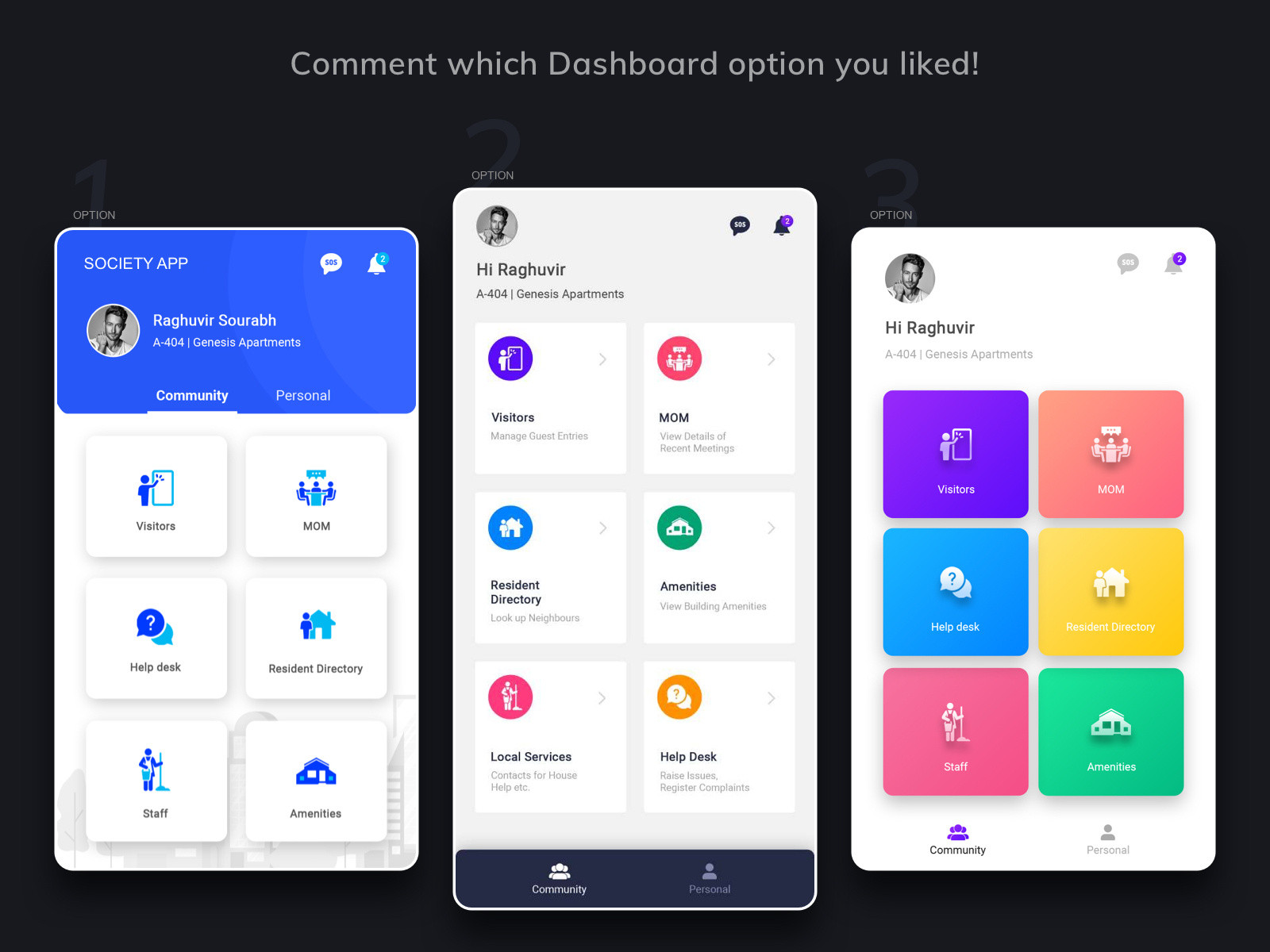
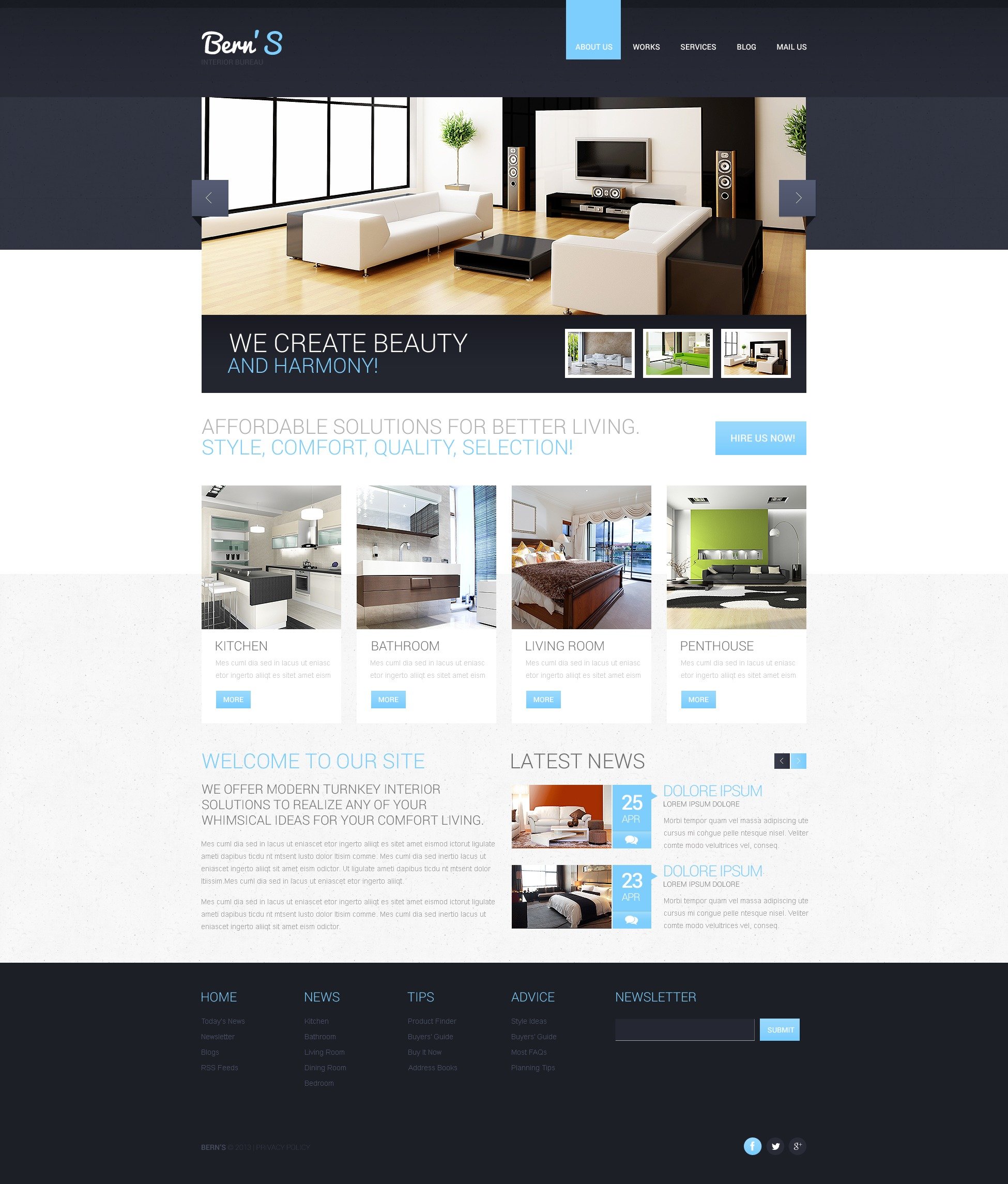
Every homepage is a representation of a specific business that has its unique offers, priorities, and target audience. Therefore, every homepage design will be tailored to different business needs. In most cases, homepages are the most memorable page on a website, and as such, they spread brand awareness. This is because homepages feature the most recognizable elements of a business — its logo, tagline, signature colors, branded illustrations, and main promise to customers. The homepage above does an excellent job presenting the business in a single easy-to-grasp sentence and tells visitors what to do next with its CTA button.
Keep reading
A somewhat-snarky look at mistakes web designers often make when building forms, with tips on building forms right. Knowing how your designs translate to different screens is essential. It's also crucial to understand how it functions during real-world use.

Covido – Free Coronavirus HTML Template
As you can see from the code above, we defined the div with class main, with a relative width. That is, depending on your screen size, the box here will take 50% of your total screen size. This is really nice because now you don't have to worry about the user's screen size because no matter the size, the box will always be half of the screen. Grid is typically used for more complex layouts, such as those with multiple rows and columns. It gives you fine-grained control over how content is placed and spaced within the grid cells, and can even be used for overlapping content. Common examples of breakpoints include 480px, 768px, 1024px, and 1280px.But you cannot define breakpoints for all the different screens.
Top 5 Reasons to Use Responsive Website Design - Tech.co
Top 5 Reasons to Use Responsive Website Design.
Posted: Thu, 08 Jan 2015 08:00:00 GMT [source]
So, if you need inspiration for responsive web design ideas, you can check out 66° North. It specializes in polar travel for 20 years and organizes expeditions, adventure trips in small groups, or tailor-made and polar cruises. The homepage design appears neat and modern, with a stunning layout to exhibit images and good typography. The design is even more enticing as the website integrates the GSAP animation. The desire to reach more people ensures consistent content across all devices. Specifically, you can find smooth sliders that highlight text and images and cool hover effects and more.
This enables designers to maintain a consistent look and feel across multiple devices. Plus, it saves everyone time and money by allowing designers to update one version of the website versus many. Media queries thus allow developers to use condition checks to alter web designs based on the properties of the user’s device. This is superior to simply defining breakpoints in the HTML/CSS, as it’s a more tailored experience for the user. If you separate your content into multiple columns on a mobile device, it will be hard for users to read and interact with.

Use typography in a way that lets visitors consume as much information as they can in the shortest time possible. With mobile devices, you must work within the confines of smaller screens. This means writing economically, ensuring that every word helps move your story forward. Remember that long-scrolling pages make getting back to the navigation bar a pain. Instead, use a simple sticky navigation bar fixed to the bottom or top of the screen or include a back-to-top button.
These differences significantly change the way mobile UI designers design tap targets and other important UI elements with which users interact. Responsive websites are websites that adapt to all screen sizes and resolutions, not only on desktop but also on mobile, tablet, and sometimes even TV. You walk a fine line when creating a responsive design using negative space. Yes, you want to take a minimalistic approach to content and navigation — but negative space should enhance the website’s visuals while increasing the readability and user experience for a visitor.
No comments:
Post a Comment